Recently, I've been looking into learning React. React is javascript library developed and maintained by Facebook.

It is mainly used to create user interfaces, but can also be used to build mobile applications.
In this article, I will be sharing some of the configurations and plugins for Visual Studio Code to make developing applications in React way faster.
1. Emmet for React
Emmet is a plugin for text editors to improve the html css workflow. It comes with a series of shortcuts to automatically generate html and css.
Javascipt XML or JSX is a syntax extension to Javascript, which mainly used in developing components in React. Although VS code comes with Emmet out of the box, it does not immediately support JSX.
The good news is, you can enable Emmet for React using following steps:
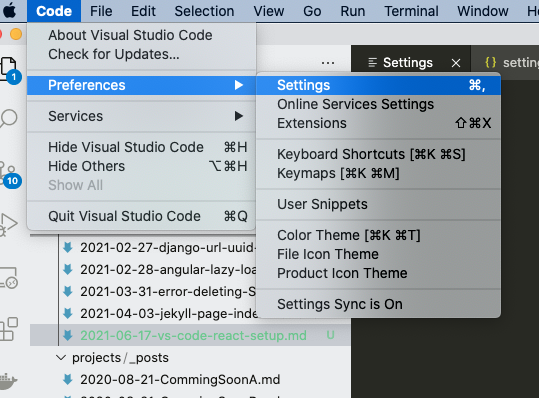
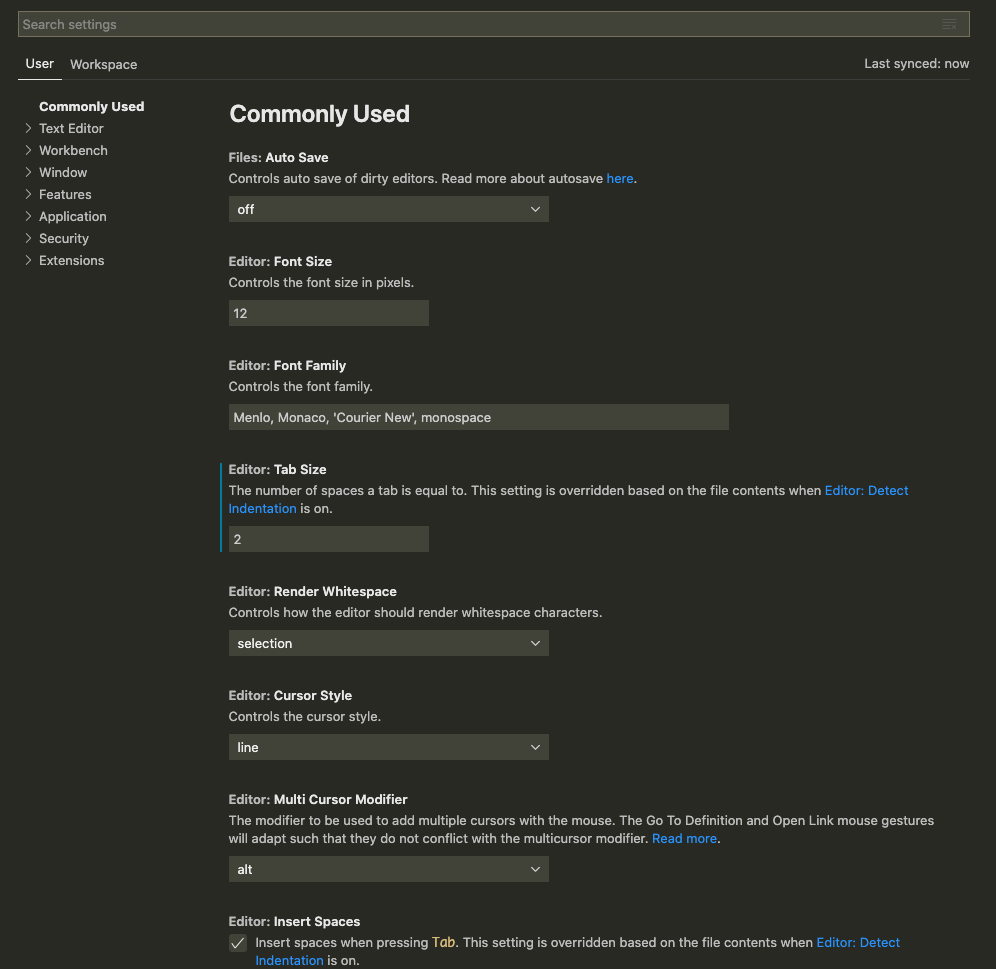
1. Go to the settings page in VS Code

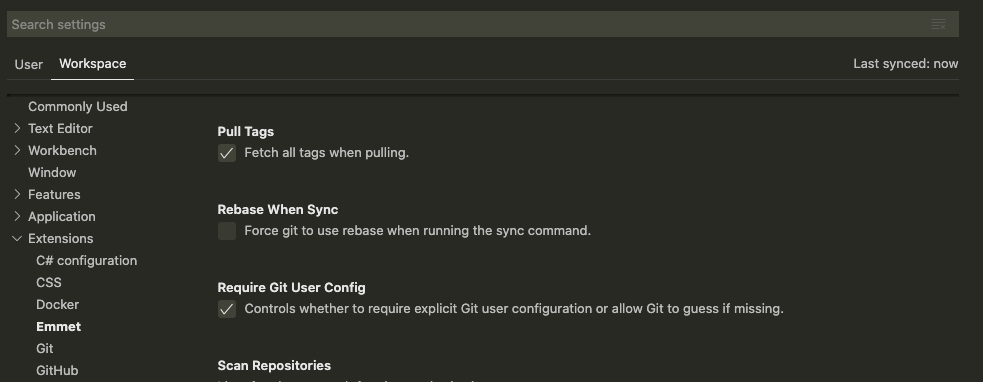
2. Go to the Workspace Settings tab

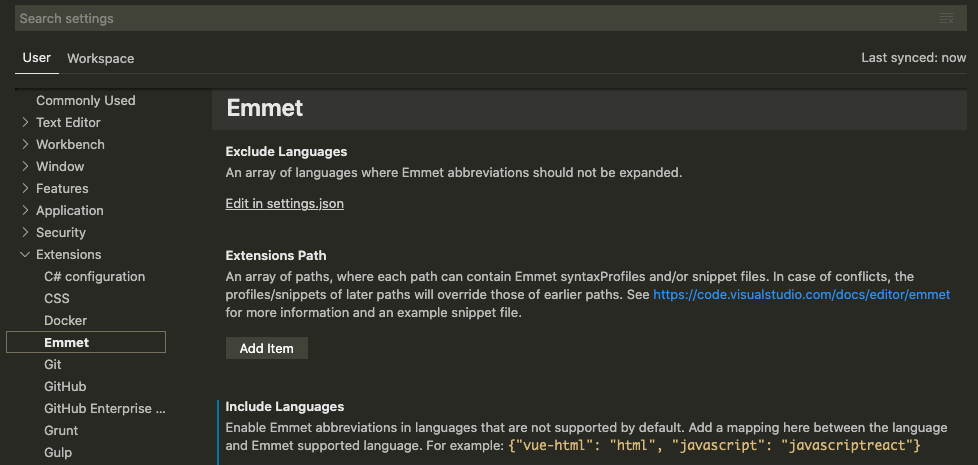
3. Under Extensions look for Emmet

4. Click on "Edit in settings.json"

5. Add the following lines of code to "settings.json"
{
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
}
Success! Emmet should now be working!!! 🙌
2. Prettier Plugin
Prettier is an opinionated code formatter that enforces consistent style by parsing the code. It is easy to adopt; has low overhead; and saves time and energy on code reviews.
To install Prettier you can follow these steps:
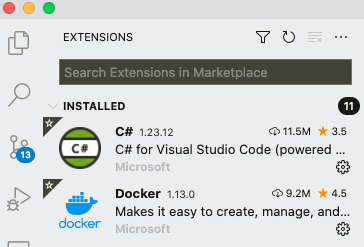
1. In the side panel click on the Extensions icon

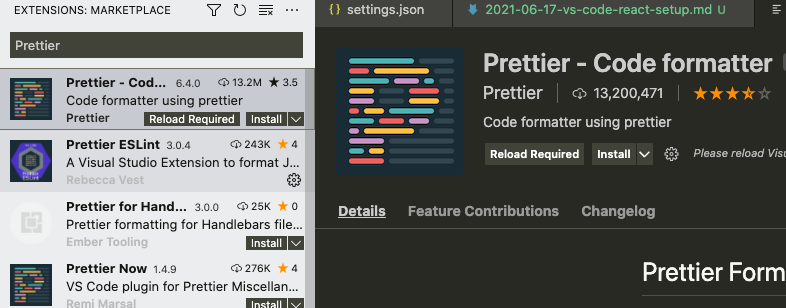
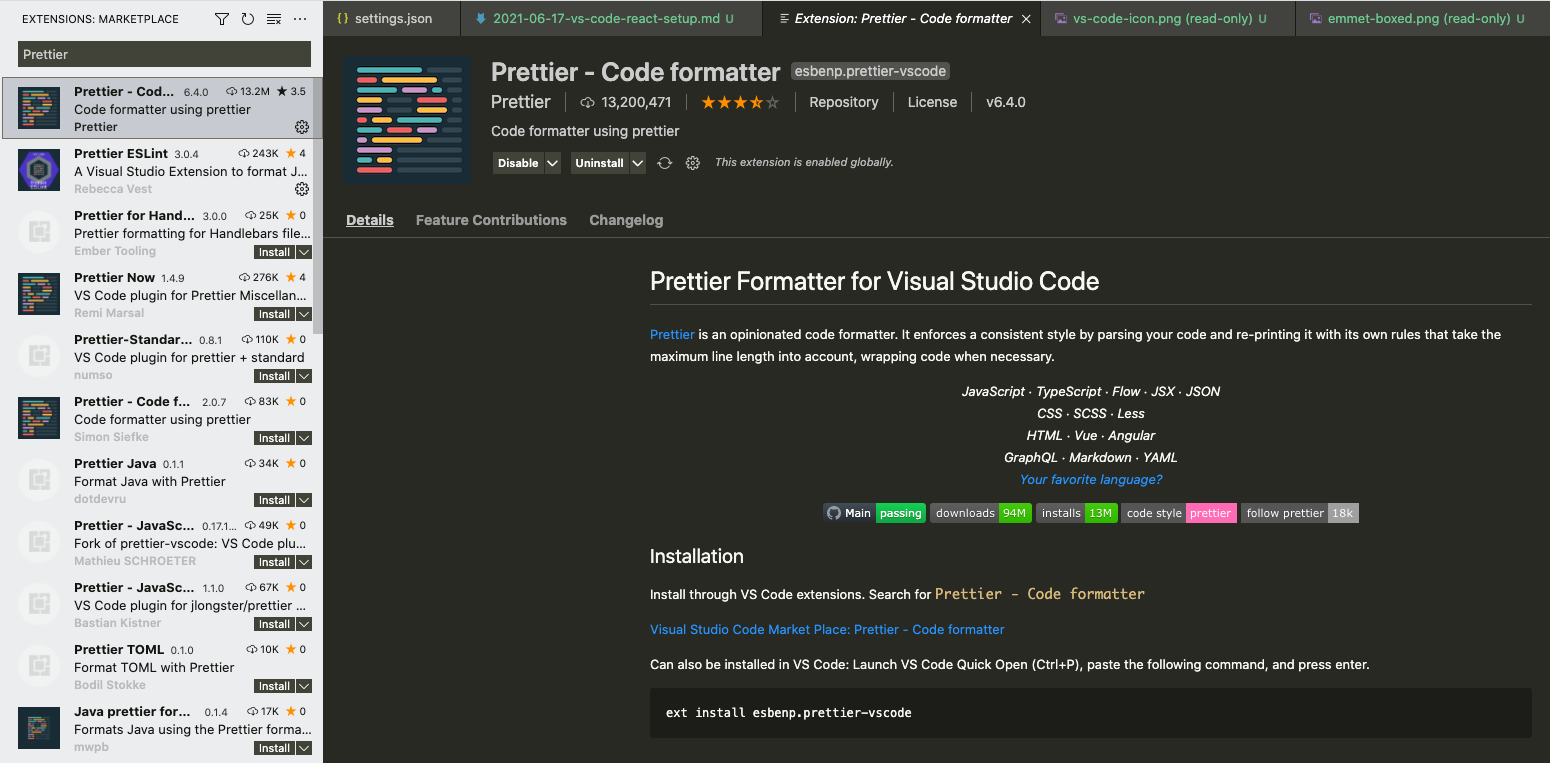
2. In the search bar, search for Prettier

3. Install Pretter

4. To verify prettier is installed, you should see the following on the bottom of the code editor

Success! Prettier has now been installed!! 🙌 👏